Przeglądarka mobilna Via

Spis treści
Ten wpis nie posiada podtytułów. Twoja przeglądarka może również nie obsługiwać JavaScript.
Nie da się ukryć, że coraz więcej czasu w sieci spędzamy na komórce. Dane - i to już całkiem stare, bowiem mają ponad rok - doskonale to udowodniają. Czy to kres komputerów? Czy najwyższa pora sprzedać swojego laptopa i kupić topowego smartfona? Oczywiście że nie. Komórki pełnią ważną rolę w codziennym życiu, ale zanim staną się głównymi urządzeniami które używamy pewnie minie jeszcze trochę czasu.
Niemniej jednak operatorzy sieci ciągle kasują nas na danych mobilnych. Niestety, ale taki jest biznes i jeżeli ktoś może na nas zarobić, to zarobi. W jaki sposób możemy zredukować ilość używanych danych w sieci? Możemy z tym walczyć - a z pomocą może przyjść przeglądarka Via.
Dlaczego Via?
Może to znak, że zaczynam stawać się internetowym dinozaurem - ale bardzo dobrze wspominam czasy Opery Mini. Długo broniłem się przed Chromem na urządzeniach mobilnych, ponieważ wydawał się bardzo ciężki oraz mało intuicyjny. Opera Mini gościła na moim telefonie jako główna przeglądarka do momentu kiedy zrobiłem reset fabryczny telefonu - nie mogłem znaleźć żadnego .apk, ponieważ oficjalna aplikacja została wycofana ze sklepu już wieki temu. Mówi się trudno - i przerzuciłem się na Chome’a.
Po pewnym czasie zaczęła denerwować mnie ilość zużywanych przez przeglądarkę danych i postanowiłem poszukać alternatyw. Tak też oto trafiłem na Via.

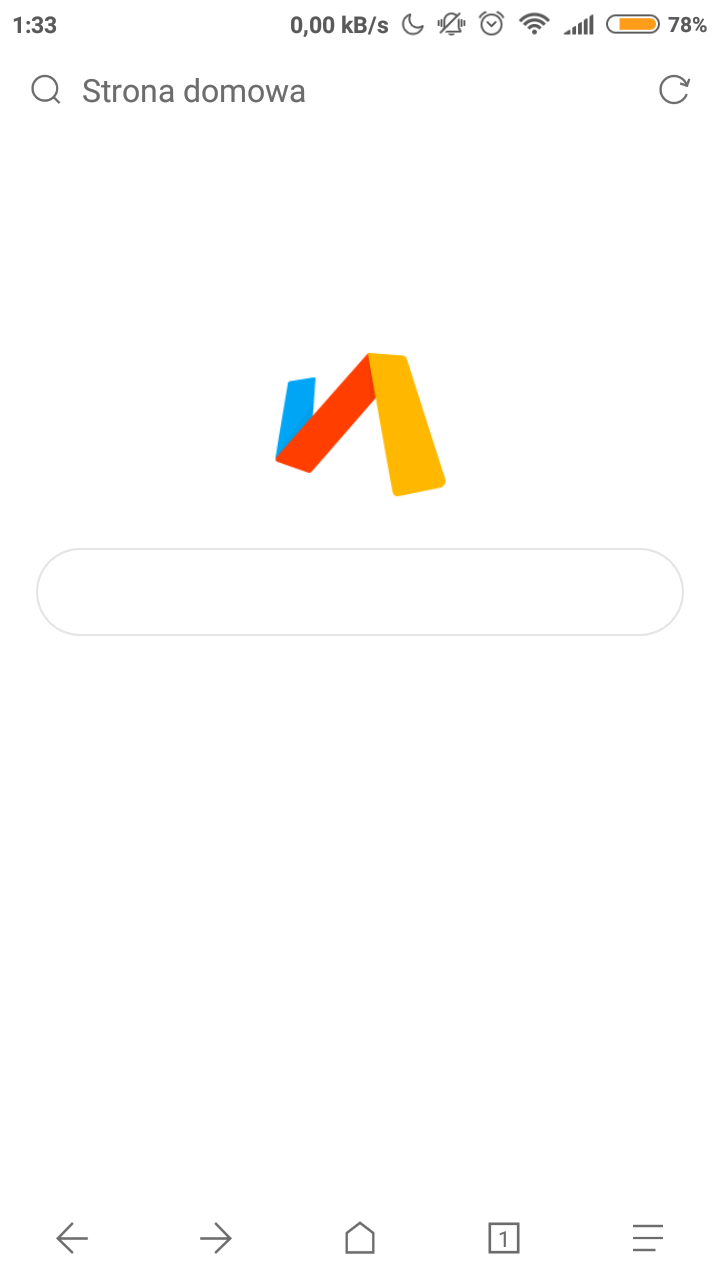
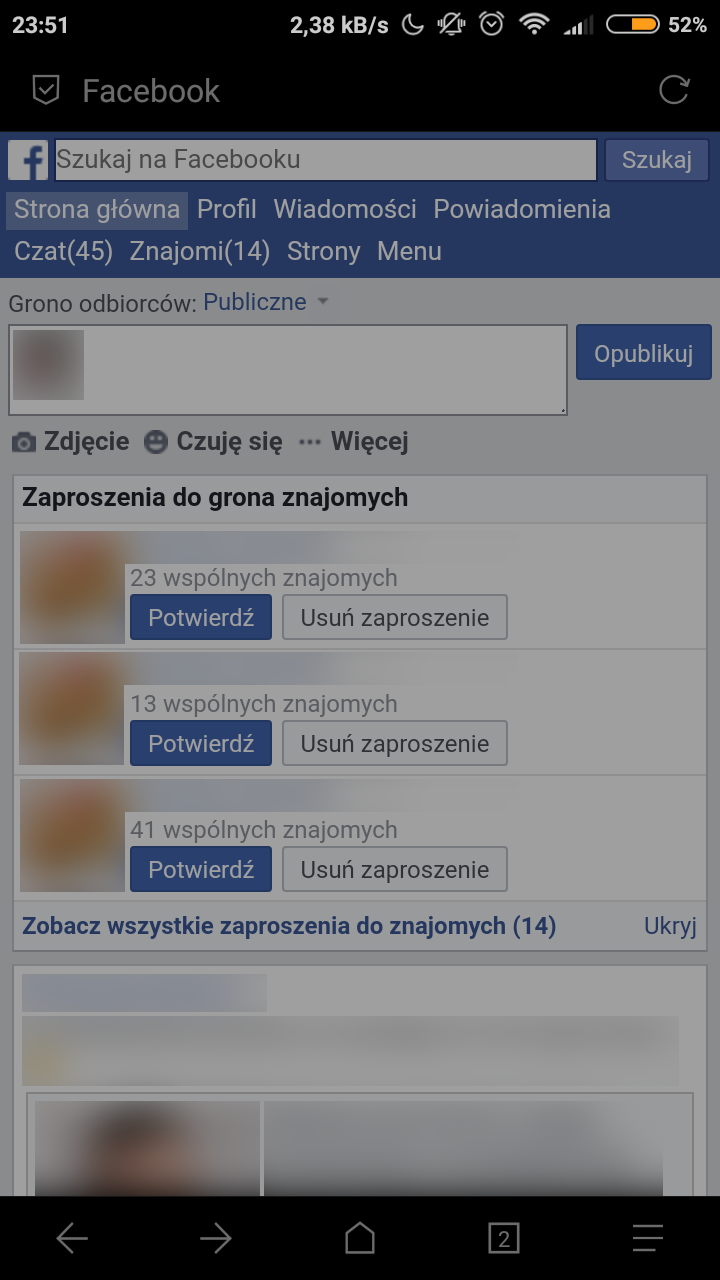
Porównując interfejs Opery Mini oraz przeglądarki Via - jest on bardzo podobny. Co więcej - nie będzie problemem dogłębna modyfikacja ekranu głównego czy nawet interfejsu. Swoją drogą, patrząc dogłębniej na zrzut ekranu - co za wariat pisze jakieś teksty o tak późnej porze?
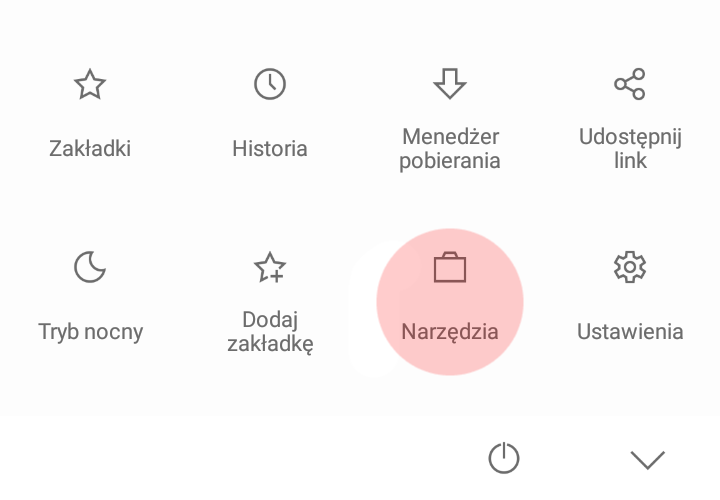
Szukając nowej przeglądarki chciałem skupić się na jak największej redukcji danych wysyłanych i odbieranych w sieci. Nie było to trudne zadanie, szczególniej jeżeli używa się tej przeglądarki. Aby wyłączyć obrazki na stronie, a następnie zablokować uruchamianie (co za tym idzie - pobieranie) plików JavaScript należy wybrać ostatnią z opcji w dolnym pasku narzędzi - pokaże się nam wtedy menu. Kliknijmy w Narzędzia:

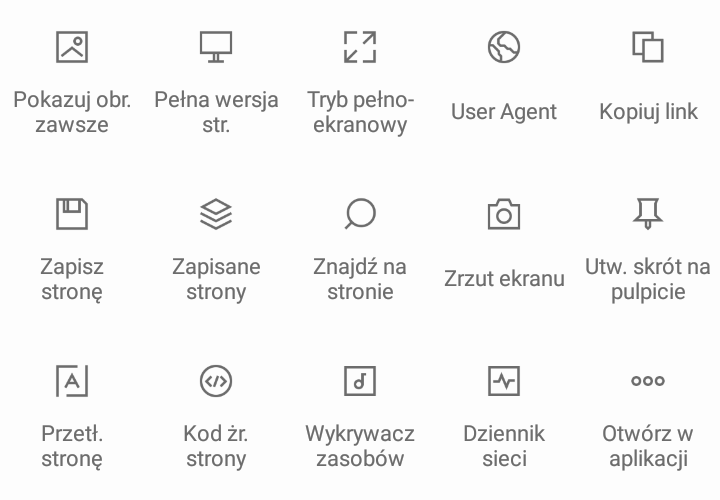
W zakładce Ustawienia wyłączamy opcję “Obsługa plików JavaScript”. Tak też oto pozbawiliśmy ładowania plików JavaScript podczas przeglądania stron. Do tego wyłączmy obrazki - to jest dostępne pod zakładką Narzędzia. Pojawi się następujące menu:

Jak widać - tego jest naprawdę dużo. Tutaj Via zyskuje nad Chromem - dużo opcji konfiguracji jest dostępnych od ręki. Jedną z tych bardziej przydatnych jest User Agent. Opcja ta pozwala na symulowanie silnika przeglądarki. Do wyboru mamy pięć opcji:
- opcja domyślna - czyli silnik przeglądarki,
- Chrome w wersji PC, na dzień 2 marca 2018 jest to wersja 47,
- iPhone,
- Symbian,
- własny - sami możemy ustalić w jakiej symulacji chcemy oglądać stronę.
Jeżeli połączymy Symbiana oraz brak obsługi plików JavaScript uzyskamy strony niczym za czasów, kiedy na komórkach królowała Opera Mini. Szczerze - jest to moja ulubiona kombinacja. Najlepiej wygląda wtedy Facebook:

Jest oldskul, no nie? :D Polecam koniecznie wszystkim którzy nie mieli do czynienia na co dzień z tą wersją Facebooka. Co więcej - jestem niemal święcie przekonany że ta wersja Facebooka jest lżejsza nawet od Facebooka Lite.
Wyłączenie obrazków oraz obsługi plików JavaScript stawia nas przed totalnie innym środowiskiem. To strony pełne nieprzystosowanych stron, z totalnie źle wypełnionymi atrybutami alt i brakiem funkcjonalności ze względu na wcześniej wspomniany i wyłączony JavaScript. Jest to dobry test naszych witryn - i zakładam że o tym będzie osobny wpis - niemniej warto przystosować swoje strony do tego rodzaju warunków.
Personalizacja i możliwości przeglądarki
Wcześniej wspomniałem o bardzo szerokim potencjale dostosowania przeglądarki do siebie. To niemały atut dla osób, które lubią majstrować przy dostosowaniu czegoś na własne potrzeby. Za pomocą dostępnych w Via ustawieniach możemy sprawić, że ekran startowy będzie wyglądał tak:

Kto by nie chciał takiego ekranu startowego? Cóż - nawet ja bym nie chciał, ale myślę że to dobry przykład na to jak wykorzystać możliwości personalizacji. Proces zmiany głównego ekranu jest bardzo łatwy i nie wymaga wytłumaczenia - nagłówkiem może być niemal wszystko: tekst, obrazek, bitmoji lub też coś zrobione w CSS (przedstawiony zrzut ekranu wykorzystuje właśnie tę opcję). Wybór tła jest również bogaty w możliwości.
Via ponadto stara się o komfort dbania z sieci - pozwala na włączenie trybu nocnego. Dzięki niemu przeglądarka zmienia kolory na te mniej inwazyjne dla oczu. Na jednym z wcześniejszych obrazków łatwo zauważyć możliwość zmiany trybu dziennego na nocny.
Idąc dalej: jedna z funkcji pozwala na zobaczenie strony w zwyczajnym trybie przeglądania. Następnie mamy możliwość zobaczenia strony w trybie pełnoekranowym. Nie jest to nic odkrywczego - Chrome również udostępnia takie narzędzia.
Bardzo ciekawą w Via (również dostępną od całkiem niedawna w Chrome - w Operze Mini była od zarania dziejów) jest możliwość zapisywania stron. Za czasów kiedy Nokia była jeszcze dobrze działającą marką była to moja ulubiona funkcja Opery - to właśnie tam zapisywałem ciekawe strony oraz artykuły. Teraz używam do tego czytnika RSS. Uważaj jednak że zapisywanie stron nadal bardzo dobrze się sprawdza - szczególnie przy szkolnych sprawdzianach i klasówkach, kiedy mamy najważniejszą wiedzę na jakiejś stronie WWW, a nie mamy pewności co do swojej wiedzy. ( ͡° ͜ʖ ͡°)
Jeżeli odwiedzamy jakąś stronę nadzwyczaj często możemy utworzyć jej skrót na pulpicie - a jeżeli dodamy tego tryb pełnoekranowy, to w sumie otrzymamy coś na styl niezależnej aplikacji w telefonie.
Via ponadto pozwala na tłumaczenie stron, spojrzenie w kod źródłowy czy chociażby złapanie zasobów, które znajdują się na danej stronie. Działanie tych funkcji jest jednak czasami pozostawia sobie do życzenia.
Via vs Chrome
Czy te funkcje są rewolucyjne? Wcale nie. Via ma jednak jedną bardzo dużą zaletę: całość jest bardzo łatwo przedstawiona. Wyłączenie JavaScript w Chrome jest raczej trudne i należy dobrze poszukać w ustawieniach aby znaleźć taką opcję. Tutaj natomiast to kwestia dwóch kliknięć. To samo z obrazkami: tytułowa przeglądarka umożliwia wyłączenie (lub włączenie - rzecz jasna pod warunkiem) niemal natychmiastowo.
Chrome jest również ciężką aplikacją. Po kilku aktualizacjach może stać się nieznośny w użytkowaniu na starszym sprzęcie. Inaczej jest z Via - jest bardzo szybka i lekka. Każda nowa aktualizacja rozwija przeglądarkę. Mimo tego, że niektóre z opcji są eksperymentalne (nie działają do końca poprawnie lub powodują wyłączenie aplikacji) nie napotkałem problemów z ogólnym działaniem aplikacji.
Interfejs jest również bardzo ważny. Obecne smartfony są coraz większe - a zatem wygodna obsługa jedną ręką jest coraz mniej możliwa. Chrome ze swoim ułożeniem funkcjonalności aplikacji jest trudny w obsłudze, szczególnie dla osób leworęcznych. Via nie ma tego problemu - nie dość, że przeglądarka jest dobrze ułożona, to oferuje korzystanie z kilku trybów wyglądu.
Chrome jest jednak zdecydowanie o wiele wygodniejszy jeżeli idzie o synchronizację. Jest to kwestia zalogowania się na konto, Via natomiast wymaga do tego konta oraz ew. importu już posiadanych zakładek. Jeżeli jednak traktujemy Via jako przeglądarkę gdzie mamy słaby dostęp do internetu, czy rzeczywiście zakładki oraz ich synchronizacja jest konieczna?
Dzięki łatwej konfiguracji oraz całkiem szybkiemu działaniu jest to dobra przeglądarka dla osób starszych, które już nie za bardzo potrafią wiedzą jak obsługiwać intuicyjne rozwiązania w Chrome.
Podsumowanie
Biorąc pod uwagę przeglądarkowe molochy, Via jest po prostu niepopularna. Nie bez powodu wpis o niej - uważam, że to aplikacja warta uwagi. Biorąc pod uwagę że jest ciągle rozwijana przez autorów, bardzo możliwe że kiedyś ich dogoni. Ile jednak będzie należało poświęcić na to czasu? Trudno powiedzieć.
Aby pobrać przeglądarkę możesz wejść tutaj: Pobierz przeglądarkę Via na Android.
-
<< Poprzedni artykuł
Jak oddać krew?